Uno de los problemas típicos con el que nos encontramos a la hora de convertir un PSD en HTML cuyo diseño posee columnas con contenidos variables, es que el alto de las mismas sean iguales independientemente de la cantidad de contenido que posea cada una.
En este artículo te explico como superar este obstáculo.
Cuando hace unos años, los diseños se realizaban con tablas y no Divs, el problema del alto de las columnas estaba automaticamente resuelto ya que con colocarle el valor de alto a una celda, las demas se adaptaban a ese mismo alto quedando iguales.
Esto no ocurre con la utilización de nuestros tan queridos amigos, los elementos DIVs, ya que el alto de los mismos es independiente entre si.
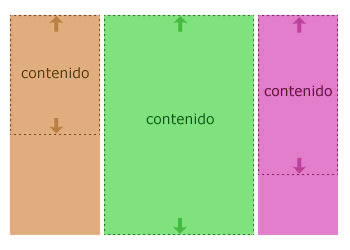
¿Pero que sucede si por ejemplo, tenemos un diseño que contiene 3 columnas y queremos realizar la conversión de ese diseño PSD en HTML y que dichas columnas tengan el mismo alto sin importar cuanto contenidos interno tengan???
Pues hay varias soluciones, desde trucos (hacks o tricks) hasta soluciones manuales.
Te voy a mostrar aquí la solución mas «elegante» y mas usada.
Esta solución consiste en utilizar los divs como si fueran tablas, y esto lo logramos gracias a una propiedad CSS llamada: «display» con su atributo «table» (EJ: display:table)
Para esta solucione debemos utilizar 3 elementos: 1 contenedor principal, 1 contenedor secundario, y dentro de este ultimo, tantos divs como columnas tengamos en el diseño.
Entonces, la estructura nuestro codigo HTML, quedaría de la siguiente forma:
<div id="contenedor">
<div id="fila">
<div id="columna1"></div>
<div id="columna2"></div>
<div id="columna3"></div>
</div>
El nuestro código CSS para esta estructura, sería el siguiente:
#contenedor {
display: table;
}
#fila {
display: table-row;
}
#columna1, #columna2, #columna3 {
display:table-cell;
}
Gracias a estas propiedades CSS logramos que nuestros elementos se comporten como tablas.
El div #contenedor, actúa como contenedor principal en forma de tabla, gracias a la propiedad «display: table».
El div #fila, gracias a la propiedad «display: table-row», se comporta como una fila de esa tabla.
Y los divs #columna1, #columna2, #columna3, gracias a la propiedad «display:table-cell», actúan como celdas de esa tabla permitiéndonos colocar contenidos dentro de una columna, y que las demas adopten el mismo alto.
En el siguiente ejemplo, he agregado un poco de contenido a la estructura y color de fondo a los 3 divs de columnas así se puede ver el resultado.
Por lo que nuestro archivo HTML completo , con el CSS incluído, quedaría de esta forma:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Columnas del mismo alto</title>
<style type="text/css">
#contenedor {
display: table;
}
#fila {
display: table-row;
}
#columna1, #columna2, #columna3 {
display: table-cell;
color: #000;
width: 100px;
font-weight: bold;
}
#columna1 {
background-color: #F00;
}
#columna2 {
background-color: #FF0;
}
#columna3 {
background-color: #00F;
}
</style>
</head>
<body>
<div id="contenedor">
<div id="fila">
<div id="columna1">
<p>Columna 1</p>
<p>Texto de ejemplo.<br />
Texto de ejemplo.</p>
</div>
<div id="columna2">Columna 2</div>
<div id="columna3">Columna 3</div>
</div>
</div>
</body>
</html>
El resultado de este ejemplo puedes verlo en el siguiente enlace:
Ver HTML con columnas del mismo alto
De esta forma podemos lograr columnas del mismo alto sin necesidad de valores en la propiedad «height».
Quizás (seguramente) te estarás haciendo la «gran» pregunta:
«¿Esto es compatible con Internet Explorer? »
Internet Explorer…
Esto es compatible con Internet Explorer 8 o superior, pero lamentablemente (una vez mas) no es compatible con IE7 y versiones anteriores ya que no soportan los valores mas avanzados de la propiedad «display».