Aquí te enseñaré varias opciones.
La opción de “envolver” con texto algún elemento de nuestra página es un recurso bastante utilizado tanto para una cuestión estética, como para aprovechas al máximo los espacios. De hecho, muchas plantillas para Blogs utilizan esta opción por defecto.
El caso más clásico es el de envolver con texto una foto que se ubicará contra el margen izquierdo.
Aqui lo que debemos hacer es “flotar” hacia la izquierda el elemento, en este caso, la imagen.
Como posicionar una imagen en html
Para esto, CSS dispone de una propiedad llamada “float”, justamente como su nombre lo indica, sirve para flotar elementos dentro del documento HTML.
La propiedad “float” puede tomar 3 posibles valores:
float: left
(flota el elemento contra la izquierda)
float: right
(flota el elemento contra la derecha)
float: none
(no flota el elemento hacia ningún lado, es la opción por defecto)
Bien, realicemos el caso típico de flotar una imagen contra la izquierda y automáticamente la misma se rodeará con el texto.
Para este caso utilizaremos un DIV contenedor y dentro de el una imagen y un texto.
El código HTML estándar para esto sería:
<div><img style="float:left;" src="URL_imagen" />Texto a mostrar</div>
Nótese que aquí aplicamos la propiedad “float: left” a la etiqueta IMG directamente dentro de la línea HTML y no desde un archivo.
Esta técnica se llama “inline” y si bien es válida, hoy por hoy se recomienda poner las propiedades CSS dentro de un archivo para tal fin. Pero aquí lo hago así para simplificar el código.
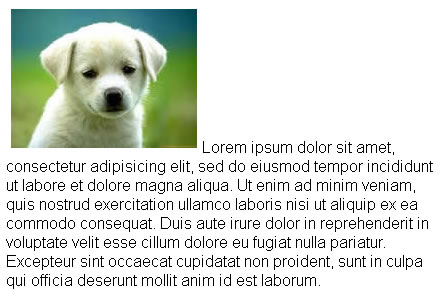
Hagamos práctico el ejemplo con imagen a la izquierda:
<div> <img src="imagen.jpg" hspace="5" vspace="5" style="float: left;" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>
Esto se vería así:
He utilizado un texto de ejemplo bastante largo para que se aprecie el efecto visual.
Hagamos práctico el ejemplo con imagen a la derecha:
<div> <img src="imagen.jpg" hspace="5" vspace="5" style="float: right;" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>
Esto se veria asi:
Y ahora un ejemplo con el float por defecto que sería “none”:
<div> <img src="imagen.jpg" hspace="5" vspace="5" style="float: none;" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>
Esto se vería asi:
En este último ejemplo podemos ver como el texto se coloca directamente después de donde termina la imagen, es decir, sin flotarse hacia ningún lado.
Rodeando con texto otros elementos como videos
Tal cual lo acabamos de hacer con las imágenes, se puede rodear con texto otros elementos, por ejemplo videos.
Para ellos solo basta reemplazar la imagen por otro DIV que contenga el video y aplicarle a este último DIV la misma propiedad “float”.
Por ejemplo:
<div> <div style="float: left;" /> <iframe width="220" height="165" src="//www.youtube.com/embed/fRNM8WfV_8Q?rel=0" frameborder="0" allowfullscreen></iframe> </div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>
Aquí coloque el mismo DIV externo, luego dentro otro DIV con la propiedad float: left, y dentro de este DIV coloque el código Youtube del video a insertar.
Así se vería este ejemplo:
Como puedes ver con la propiedad FLOAT puedes flotar cualquier elemento de tu documento y colocarle texto alrededor. Solo basta aplicarla al elemento que deseas flotar.
Aquí puedes ver y descargar el ejemplo: