Aquí vamos a estudiar como gracias a CSS3, podemos crear increíbles y avanzados efectos de sombra css3, con solo un par de líneas de código.
En este artículo repetiremos una caja con diferentes efectos de sombra CSS, y gracias a CSS3 variaremos dicho efecto.
Comenzamos por crear una caja DIV con un texto interno en la etiqueta “h3”:
<div> <h3>Efecto #1 - Sombra CSS3</h3> </div>
Le aplicaremos la clase “box”, donde definiremos su ancho, alto, color de fondo, márgenes y paddings. Luego definiremos las propiedades del texto interno de la caja por medio de la etiqueta “h3”:
.box {
width:500px;
height:200px;
background:#FFF;
margin:40px auto;
}
.box h3{
text-align:center;
position:relative;
top:80px;
font-size: 1em ;
}
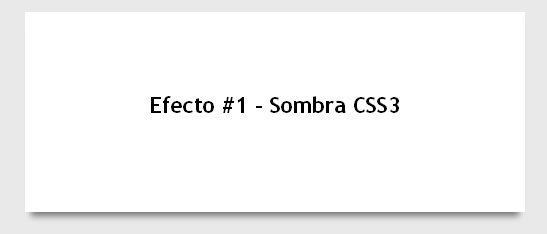
Sombra CSS3 – Efecto #1
Para crear los efectos de sombra CSS3, utilizaremos varias clases que se aplicarán a cada una de las cajas DIV que repetiremos. A estas clases las llamaremos “efecto” seguido de un numero, por ej:
.efecto1{
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
}
En este caso creamos la clásica sombra CSS3, en su posición normal.
Esto lo logramos mediante la propiedad “box-shadow” con cuyos parámetros definimos: un desplazamiento horizontal de 0px, vertical de 10px hacia abajo, un radio de 6px para difuminar la sombra y un valor -6px para comprimir la sombra.
Luego por medio de los prefijos, hicimos esta propiedad compatible con los navegadores Chrome y Safari (-webkit) y Firefox (-moz).
NOTA: si quieres aprender más detalles sobre la utilización de “box-shadow”, ingresa al artículo:
Como crear sombras CSS (todos los navegadores)
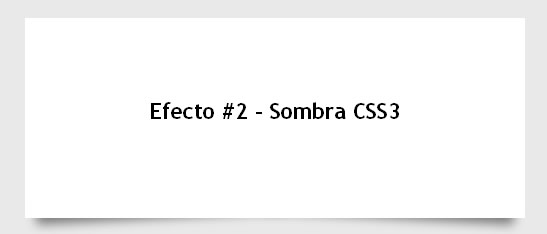
Sombra CSS3 – Efecto #2
Ahora crearemos el segundo efecto donde aplicaremos sombra solo en las esquinas inferiores y las mismas estarán rotadas como si la superficie donde se proyecta la sombra, fuera curva.
Para esto crearemos la clase “efecto2” y se la aplicaremos a la segunda caja:
.efecto2
{
position: relative;
}
En primer lugar aplicamos una posición relativa de la sombra, para que tome como referencia de posicionamiento, la caja padre, o sea, “box”.
Luego mediante los selectores “:before” y “:after” aplicaremos propiedades antes y después del elemento. Y aquí definimos las propiedades de la sombra.
Estas propiedades las explico justo arriba de cada línea de código CSS utilizando el sistema de notación de comentario “/* comentarios */”:
.efecto2
{
position: relative;
}
.efecto2:before, .efecto2:after
{
/* Posiciona la sobora por detras del color de la caja*/
z-index: -1;
position: absolute;
/* no aplico ningún contenidos HTML */
content: "";
/* posiciona la sombra con respecto al borde inferior, izquierdo y superior */
bottom: 15px;
left: 10px;
top: 80%;
/* configura el ancho */
width: 50%;
/* color de fondo */
background: #777;
/* definicion de la sombra estandar para box-shadow */
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
/* rotacion de la sombra */
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
Aquí, gracias una potente propiedad de CSS3 (transform: rotate), rotamos la sombra para crear el efecto deseado.
Luego solo para la sombra que está “después” de la caja, es decir, a la derecha, modificamos la rotación y la posición de la misma:
.efecto2:after
{
/* rotacion de la sombra */
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
/* posiciona la sombra con respecto al borde izquierdo y derecho */
right: 10px;
left: auto;
}
Y de esta forma logramos el efecto de sombra CSS con la ilusión de una superficie curva.
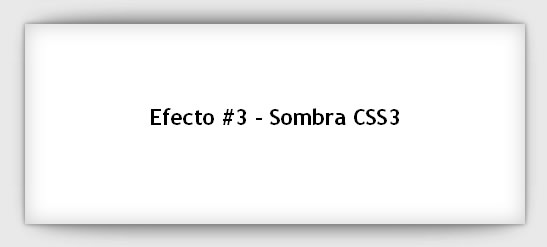
Sombra CSS3 – Efecto #3
Ahora, veremos una variante de este efecto, que mucha gente me ha pedido.
Se trata del efecto sombra en todos los lados, o lo que seria igual, el efecto “GLOW” con un detalle de sombra hacia adentro de la caja.
Para esto, definimos una tercer clase llamada “efecto3” :
.efecto3
{
position:relative;
-webkit-box-shadow:0 0px 4px #777, 0 0 20px #CCC inset;
-moz-box-shadow:0 0px 4px #777, 0 0 20px #CCC inset;
box-shadow:0 0px 4px #777, 0 0 20px #CCC inset;
}
Aquí lo que he hecho es utilizar la propiedad “box-shadow” combinando 2 efectos en uno, separados por una coma: el primero para la parte externa de la caja y el segundo para la parte interna.
Para lograr esto, hice uso del modificador “inset” en la segunda propiedad, para que aplique el efecto hacia adentro del elemento, en esta caso, la caja.
Ambas sombras no tienen desplazamiento ni vertical ni horizontal logrando un efecto tipo “glow”.
La primer sombra posee un color gris mas oscuro difuminado solo en 4px, y la segunda con un gris mas claro difuminada en 20px que sea mas suave.
Pero aun nos falta el efecto de sombras exterior mas llamativo.
Esto lo logramos utilizando otra vez los selectores “:before” y “:after”, los cuales vuelvo a comentar en el mismo código:
.efecto3:before, .efecto3:after
{
/* no aplica contenidos */
content:"";
position:absolute;
/* posiciona la sombra por detras de la caja */
z-index:-1;
/* aplica una sombra centrada con un gris oscuro y 20px de difuminado */
-webkit-box-shadow:0 0 20px #777;
-moz-box-shadow:0 0 20px #777;
box-shadow:0 0 20px #777;
/* centra verticalmente y separa la sombra de los bordes izquierdo y derecho */
top:0;
bottom:0;
left:10px;
right:10px;
/* redondea las esquinas de la sombra */
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
La única variante que llevamos a cabo en esta parte, es la de redondear la sombra externa mayor, por medio de la propiedad “border-radius”.
Puedes ver y descargar el ejemplo completo aquí:
*** EL GRAN PODER DE CSS3
Como has podido comprobar, CSS3 tiene un gran potencial para crear nuevos e increíbles efectos con muy pocas líneas de código.
Solo debes aprender las funciones principales y luego utilizar tu creatividad para combinarlas.
Esto hará que tus sitios web sean mucho más modernos y atractivos !!